
Digital artwork used for screen printing can be categorized in two types - raster and vector. In this article, we’ll define both file types, go over some vocabulary, and show how you can differentiate the two.Raster art is usually created in Adobe Photoshop and is composed of pixels. Pixels are little squares that vary in shade, tone, or color that make up an image. Resolution refers to the quality or clarity of the image. Higher resolution means the image is cleaner and more clear. When the resolution is higher, the image is created by more and smaller pixels. Low resolution (such as web images) are made of larger and fewer pixels making the image chunkier.


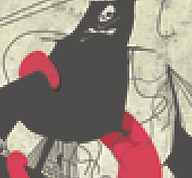
Image on Left
High Resolution - Pixels are small. Lines and edges in the image appear smooth.
Image on Right
Low Resolution - Pixels are larger and more evident. Lines and edges are not smooth.
It’s important to note that up-sampling an image does not increase or improve image quality or resolution. An example of up-sampling would be opening a low resolution file in Photoshop and simply typing a higher number for the image size. In order for raster art to be useable for screen printing, the image must be created at a minimum of 150 dpi at the size the image is to print.
Vector files are usually created in Adobe Illustrator and are composed of paths. Vector files are the cleanest, easiest and preferred format for most logos and text images. Some vector images are composed of very complex gradients, layers, and/or effects. Be sure to check with your decorator to find out if any separation charges will apply.
One point of confusion occurs because eps is a file format in both Photoshop and Illustrator. Opening a raster file in Illustrator doesn’t necessarily convert it to vector paths. There is a simple way to determine whether or not your eps file is a true vector file or not.











-1.png?width=280&name=Sharprint%20Decorated%20Apparel%20Logo%20(40%20KB)-1.png)